Image Thresholding With OpenCV and Openlayers

- Published on

Article Number : 3
The “Image Thresholding” feature of OpenCV serves a crucial role in the field of image processing. This technique involves comparing pixel values in a grayscale image with a specified threshold value and converting pixel values to two different colors, such as black or white.
The thresholding technique is utilized in various applications within image processing:
- Image Binarization: It is used to distinctly separate objects or regions within an image. For instance, thresholding can be applied to differentiate text and background on a document.
- Edge Detection: It is employed to detect the edges of objects within an image. Since edges often exhibit abrupt changes in pixel values, thresholding can accentuate these edges.
- Brightness and Contrast Adjustment: It can be used to adjust the brightness and contrast of an image. For example, it can be employed to turn pixels above a certain brightness level to white and those below it to black.
- Object Detection and Counting: It aids in identifying and counting objects within an image. For example, thresholding can be used to determine the count of cells or objects within an image.
- Image Segmentation: It assists in partitioning an image into different regions or objects. For instance, thresholding can be used to separate different organs or components within a medical image.
Thresholding stands as a versatile and fundamental technique within the domain of image processing, proving highly valuable in various applications. OpenCV supports a range of thresholding methods, thereby greatly facilitating image analysis and processing procedures.
How can it be used for GIS?
If there’s a satellite image available, it can be utilized to extract the edges of buildings or differentiate them based on roof color. In the case of vector-based basemaps, buildings can evolve over time into more visually appealing and analytically suitable forms.
We often employ this feature extensively in our work. It’s a fantastic capability for removing unnecessary map details, creating more captivating visuals, and facilitating analysis. Please check print outs below:
I have added this feature as a tool to the GISLayer software for illustrating it with examples. If you’d like to use it, please follow the steps below:
- Go tohttps://editor.gislayer.com/and log in or create an account
- Navigate to the ‘Image Processing’ tab in the top menu
- You can either add the desired layers to the system or work on a single layer
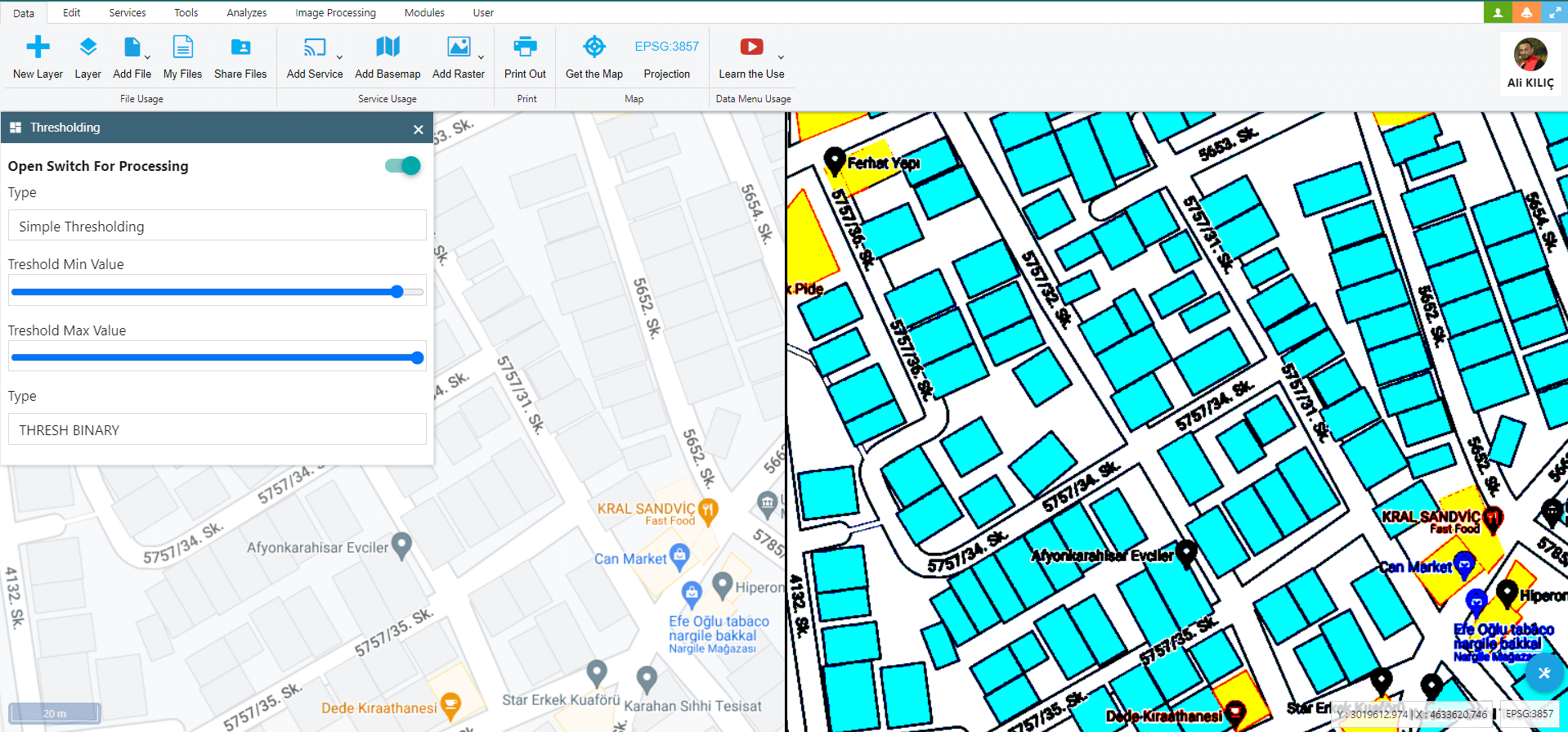
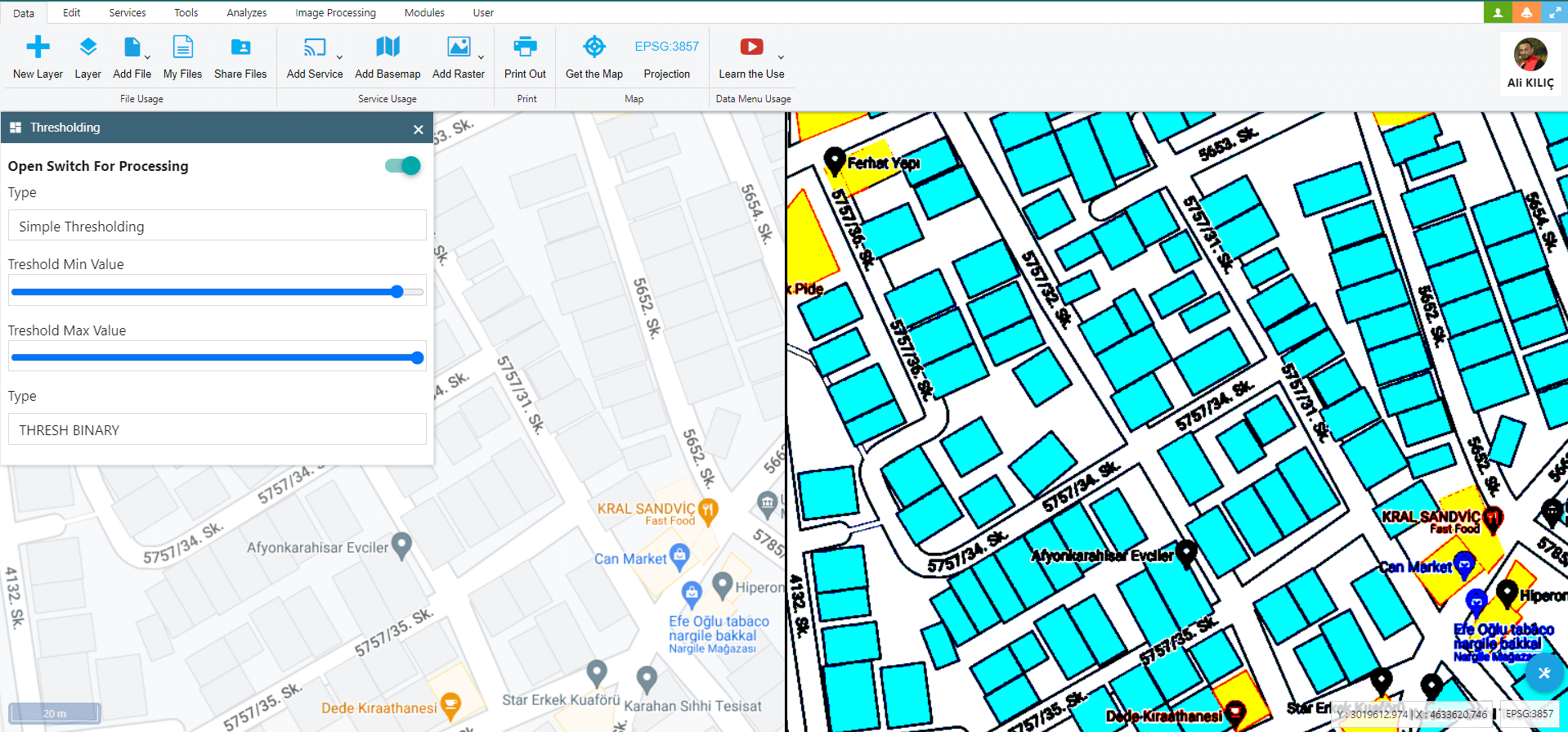
- Click on the ‘Thresholding’ button to open the panel
- Activate the analysis and adjust the input ranges in the panel according to your preferences.
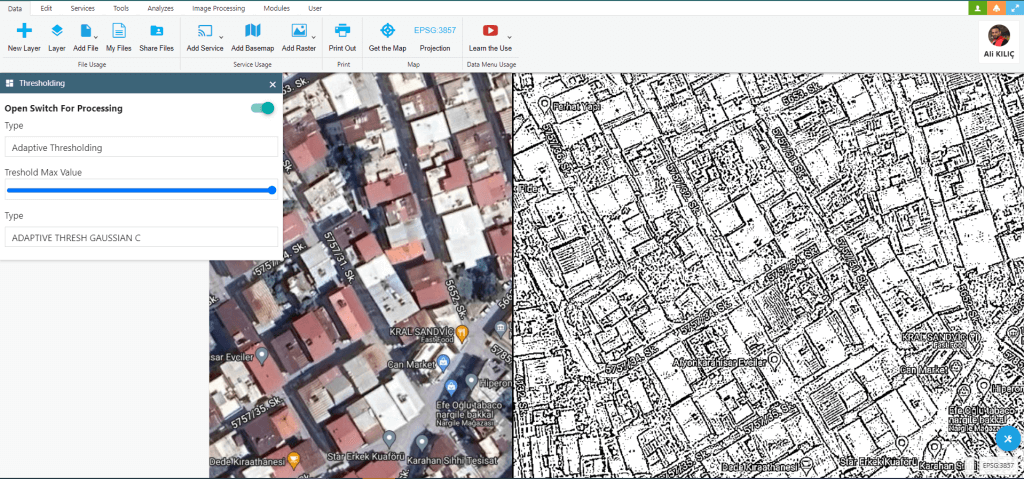
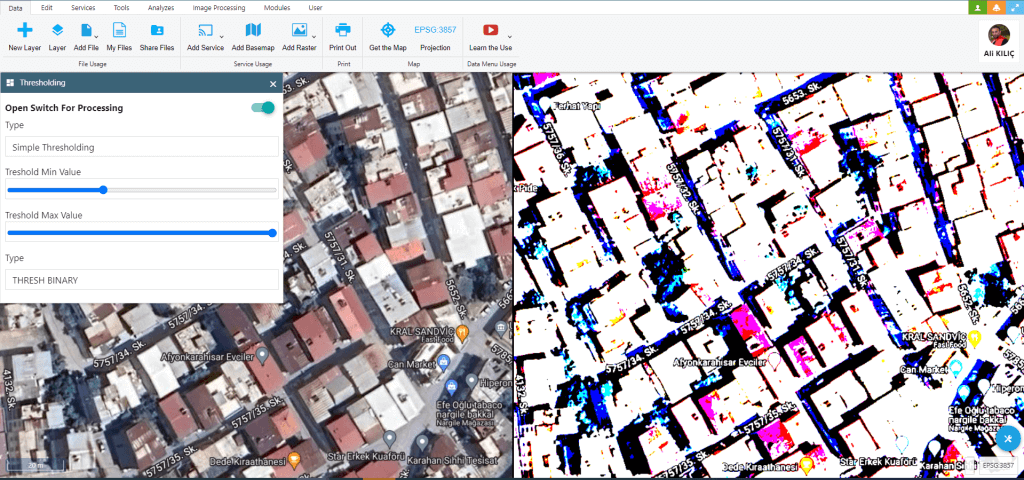
It’s not just about a single image process; you can apply multiple processing steps consecutively.

With Adaptive Thresholding, you can easily make the outer contour lines of buildings more visible.

Using Simple Thresholding, we neutralized the roof colors of the buildings, revealing only their edge outlines.

How you can use with Openlayers
I’ve added this feature within GISLayer for your convenience and explained how to use it in the text above. Additionally, I’ve shared a repository on GitHub to demonstrate how you can use it in your own coding environment. The details on how to use it are provided below.
Keep in mind that this relationship could vary based on your own map’s characteristics.
Now, how can we implement this on our own codebase? To help you with this, I’ve prepared a JavaScript class. To use this class, you need to have OpenCV and OpenLayers integrated. The process is quite straightforward. The system will automatically reduce the width of the map by half and create a canvas on the right side.
To examine the GitHub code, click here.
Important Function IsrunThresholding you can find in OCV.js File
runTresholding(s){
if(s.type=='simple'){
let src = cv.matFromImageData(this.imageData);
let dst = new cv.Mat();
var simpletypes = {
'THRESH_BINARY':cv.THRESH_BINARY,
'THRESH_BINARY_INV':cv.THRESH_BINARY_INV,
'THRESH_TRUNC':cv.THRESH_TRUNC,
'THRESH_TOZERO':cv.THRESH_TOZERO
};
cv.threshold(src, dst, s.simple.min, s.simple.max, simpletypes[s.simple.type]);
cv.imshow(this.id, dst);
src.delete();
dst.delete();
}
if(s.type=='adaptive'){
var adaptiveMethods = {
'ADAPTIVE_THRESH_MEAN_C':cv.ADAPTIVE_THRESH_MEAN_C,
'ADAPTIVE_THRESH_GAUSSIAN_C':cv.ADAPTIVE_THRESH_GAUSSIAN_C
};
var simpletypes = {
'THRESH_BINARY':cv.THRESH_BINARY,
'THRESH_BINARY_INV':cv.THRESH_BINARY_INV
};
let src = cv.matFromImageData(this.imageData);
let dst = new cv.Mat();
cv.cvtColor(src, src, cv.COLOR_RGBA2GRAY, 0);
// You can try more different parameters
cv.adaptiveThreshold(src, dst, s.adaptive.max, adaptiveMethods[s.adaptive.method], simpletypes[s.adaptive.type], 3, 2);
cv.imshow(this.id, dst);
src.delete();
dst.delete();
}
}
How You can use With OCV.js File
var globalOCV;
function runThresholding(){
var settings = {
type:'simple',
simple:{
min:177,
max:255,
type:'THRESH_BINARY'
},
adaptive:{
max:255,
type:'THRESH_BINARY',
method:'ADAPTIVE_THRESH_GAUSSIAN_C'
}
};
globalOCV = new OCV('map','thresholding',map,'openlayers');
globalOCV.start();
globalOCV.setThresholding(true,settings);
}
function stopThresholding(){
globalOCV.setThresholding(false);
globalOCV.close();
}
Click GitHub Project or Sample Demo Page