Flight TrackingGISWebSocketReal-Time DataPostgreSQLNestJSReactJSOpenLayersMapbox GL JS
3D Flight Radar Project – Elevation Profile and Aircraft 3D Model
By Ali Kilic

- Published on
- Duration
- 5 Days
- Role
- Full-Stack Development
- Price
- Free
- Category
- Real-Time GIS, 3D View & Tracking



+6
3D Flight Radar Project
- Demo Video: Whatch Before You Start
Project Overview
The Flight Radar Project is a full-stack real-time aircraft tracking system built with Node.js, NestJS, PostgreSQL (PostGIS), React.js, and React Native. It simulates live aircraft movement on an interactive GIS-based map, featuring real-time pilot communication, flight path visualization, and mobile compatibility.
Back-End Technologies
- NestJS & Node.js: API development with modular architecture.
- PostgreSQL & PostGIS: Efficient handling of geometric and relational data.
- WebSocket & Socket.io: Real-time data streaming for live flight updates.
- MinIO: Secure file storage system.
- Swagger: API documentation.
Database & Entities
- Airports: 78,237 real-world airport locations stored in GeoJSON format.
- Pilots: A database of 10,000 pilots with randomized names.
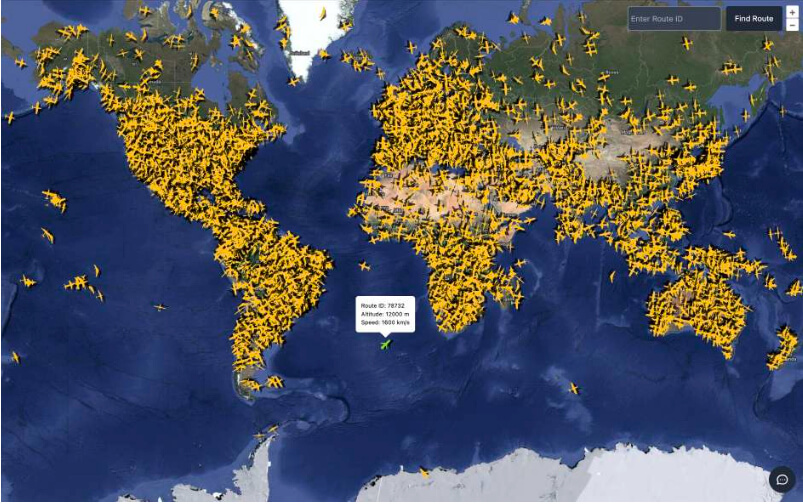
- Routes: 10,000 dynamic flight paths updated every 2 seconds.
- Aircrafts & Types: Detailed aircraft data, including UAVs.
- Route Logs: Stores aircraft movement history.
Key Features
- Live aircraft tracking: Movement updates every 2 seconds at 1,600 km/h.
- Route Generation: Automatically creates and manages 10,000+ simulated flights.
- Custom Tile Server: Vector-based real-time updates using GeoJSON-vt.
- WebSocket-based messaging: Direct communication with pilots.
Front-End Technologies
- React.js (Vite.js) & Redux: Frontend state management and optimized rendering.
- OpenLayers & Mapbox GL JS: Interactive mapping with real-time updates.
- Encrypted localStorage: Securely stores user preferences and flight data.
Key Features
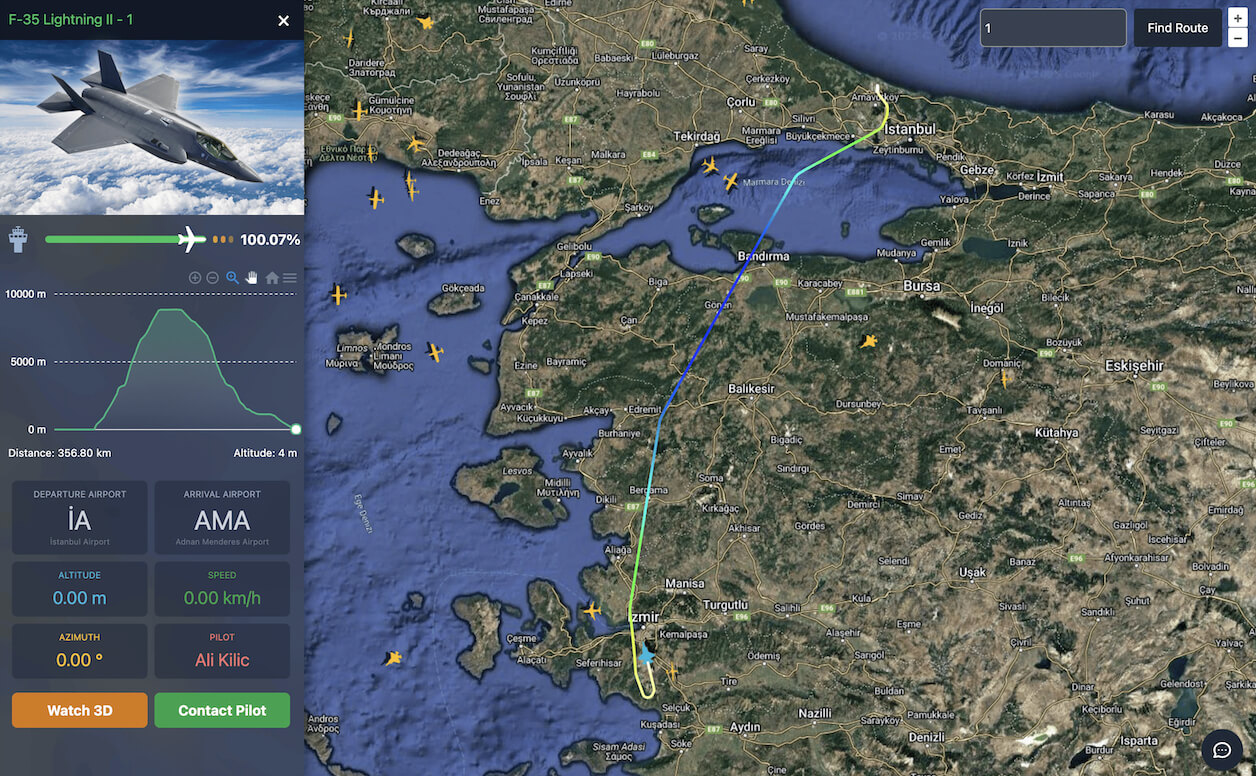
- Aircraft Selection & Visualization: Hover over an aircraft to view details.
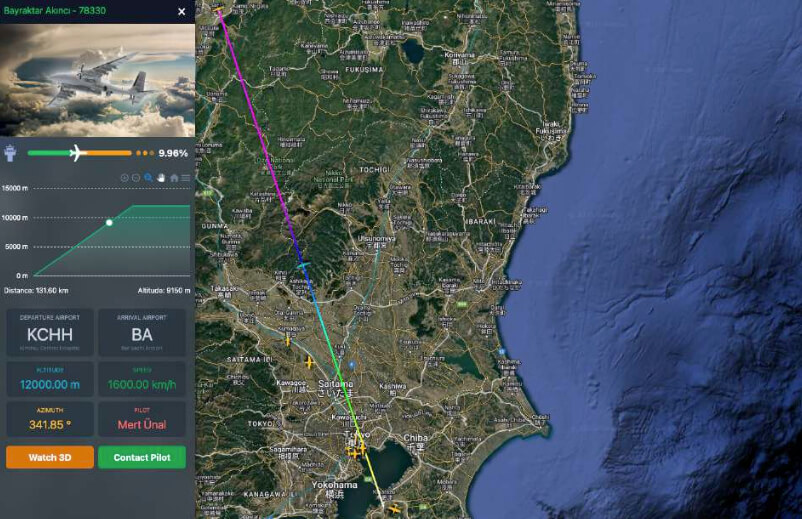
- 3D Aircraft Tracking: Realistic 3D flight animations using Mapbox.
- Real-Time Route Updates: Aircraft adjust altitude and speed dynamically.
- Pilot Communication Panel: Send messages, commands, and locations to pilots.
Mobile Application
- React Native Expo: Cross-platform support for iOS & Android.
- Socket.io Integration: Live chat between pilots and admin.
- Embedded Maps: Interactive WebView with Mapbox GL JS.
- 3D Aircraft Tracking: Follow aircraft movements in real-time.
Mobile Features
- Login with Route ID: Enter a flight number to track its progress.
- 3D Aircraft View: View flights with real-time altitude & azimuth adjustments.
- Live Messaging: Communicate with pilots and control towers.
Key Technologies Used
- Back-End: Node.js, NestJS, PostgreSQL, PostGIS, Swagger, MinIO, Socket.io
- Front-End: React.js, Redux, OpenLayers, Mapbox GL JS, TurfJS
- Mobile: React Native Expo, JavaScript Bridge, WebView
- Other: GISLayer, GeoJSON-vt, Tailwind CSS, ChatGPT, Copilot
GitHub Repositories
- API: Flight Radar API
- Web App: Flight Radar Web
- Mobile App: Flight Radar Mobile
- Database File: Flight Radar DB
Source are private but when you interested in project you can contact me for access.
Project Features
- Real-Time Tracking: Track flights in real-time with accurate positioning.
- 3D Visualization: View flights in 3D with altitude & azimuth adjustments.
- Live Messaging: Communicate with pilots and control towers in real-time.
- Route ID: Track flights by route ID for detailed tracking.
- Flight Details: View detailed flight information, including altitude, speed, and heading.
End of the document
The Flight Radar Project is a cutting-edge GIS-based flight tracking system with real-time aircraft movement, pilot communication, and 3D visualization. Built using modern web and mobile technologies, it provides an interactive air traffic monitoring experience.
Follow My Updates
Would you like to stay informed about my new projects and blog posts?
If you'd like to stay informed about new projects and articles, please fill out and submit the form below© Copyright 2024 GISLayer