Vector & XYZ Tile Server

- Published on
- Duration
- 3 Months
- Role
- Development
- Data & Tile Type
- 8 Data, 2 Tile Type
- Category
- Map Tile Publishing



+3
GitHub Repository
Click and visit here : https://github.com/gislayer/vector-tile-server
How did the Map Publishing Software Project Begin?
The inception of the Map Publishing Software project arose from the challenges encountered in our two user-based applications, Web and Mobile, as they faced limitations in effectively visualizing extensive datasets within the confines of web technology. In response, we initiated the development of a comprehensive software suite dedicated to visualizing large datasets on maps. Evolving over time, we enhanced the software's capabilities, transforming it into a specialized tool that extends beyond GISLayer's framework. Users now have the flexibility to deploy it on their local servers.
This versatile software empowers users to upload their data files, define customized view styles, and seamlessly publish their work in various formats such as PBF, XYZ, WFS, and MVT. Leveraging advanced caching technology, it enables map publication as a single file or in organized folder directories. Consequently, we proudly present this feature-rich software to users at no cost.
Technologies Employed
To ensure a consistent user experience across different operating systems, including Windows, Linux, and MacOS, we opted for electronJS. This choice enables the technologies employed in designing the map publishing software to deliver a uniform interface. Additionally, considering the need for web codes to function on virtual servers, we strategically formulated a flexible strategy to accommodate this requirement.
Front-End Technologies
- HTML5 + CSS3 + Javascript
- In Component Structure with Vue Js
- Styled with Metro UI
- Openlayers 5
Back-End Technologies
- NodeJS
- ElectronJS
- Mbtiles
- SQLite
Database Technologies
- Postgre SQL Postgis
- LocalStorage
- SQL Lite
Uploading Vectoral Data
Many data and services that you can add and publish to the system are listed below.

- Esri Shape File ( shp, dbf ) Açabilirsiniz
- GeoJSON, WKT , GPX Files
- KML and KMZ Files
- TIFF Satellite Images
- PostgreSQL, Oracle and Mysql Connection
- Mbtiles and Geopackage File
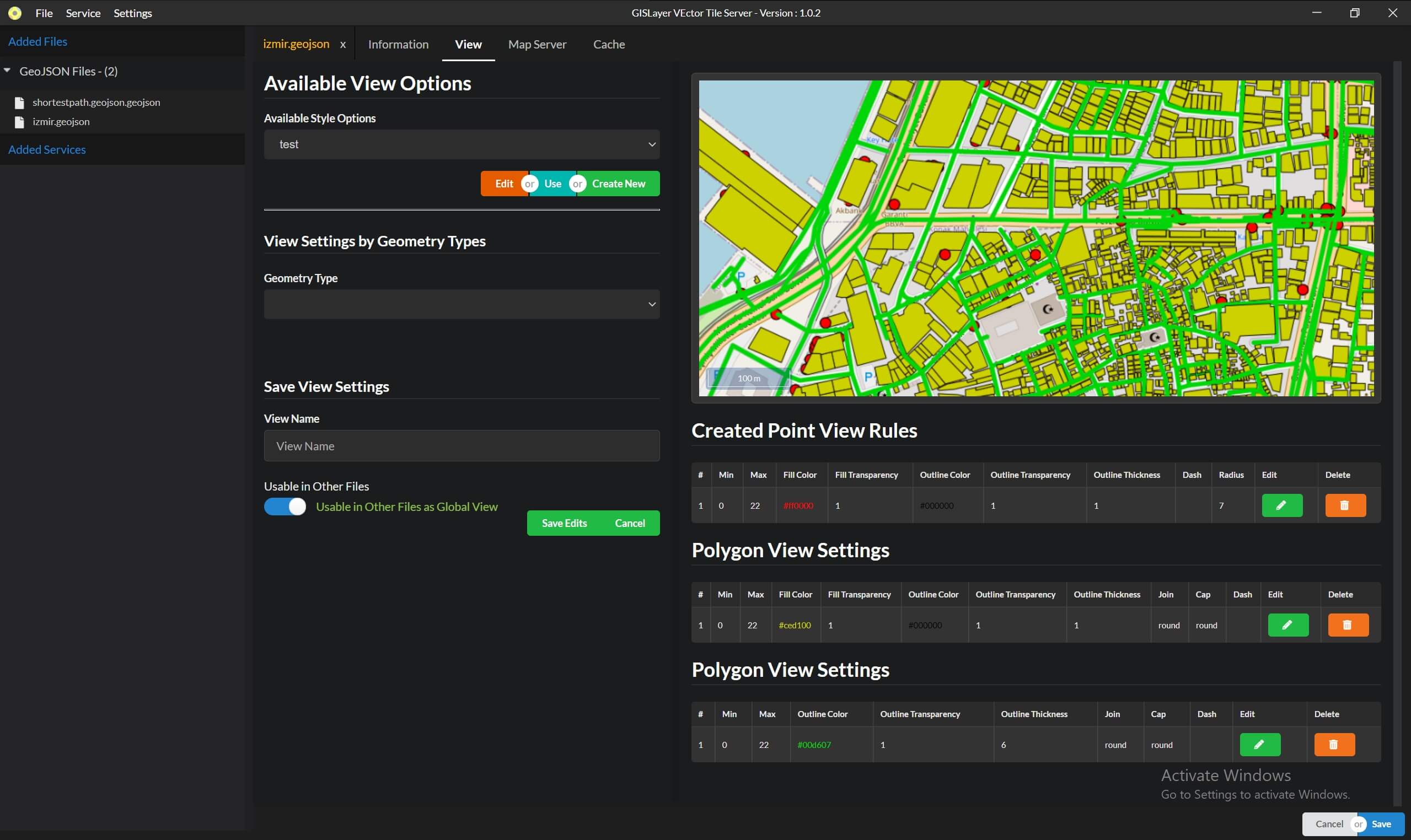
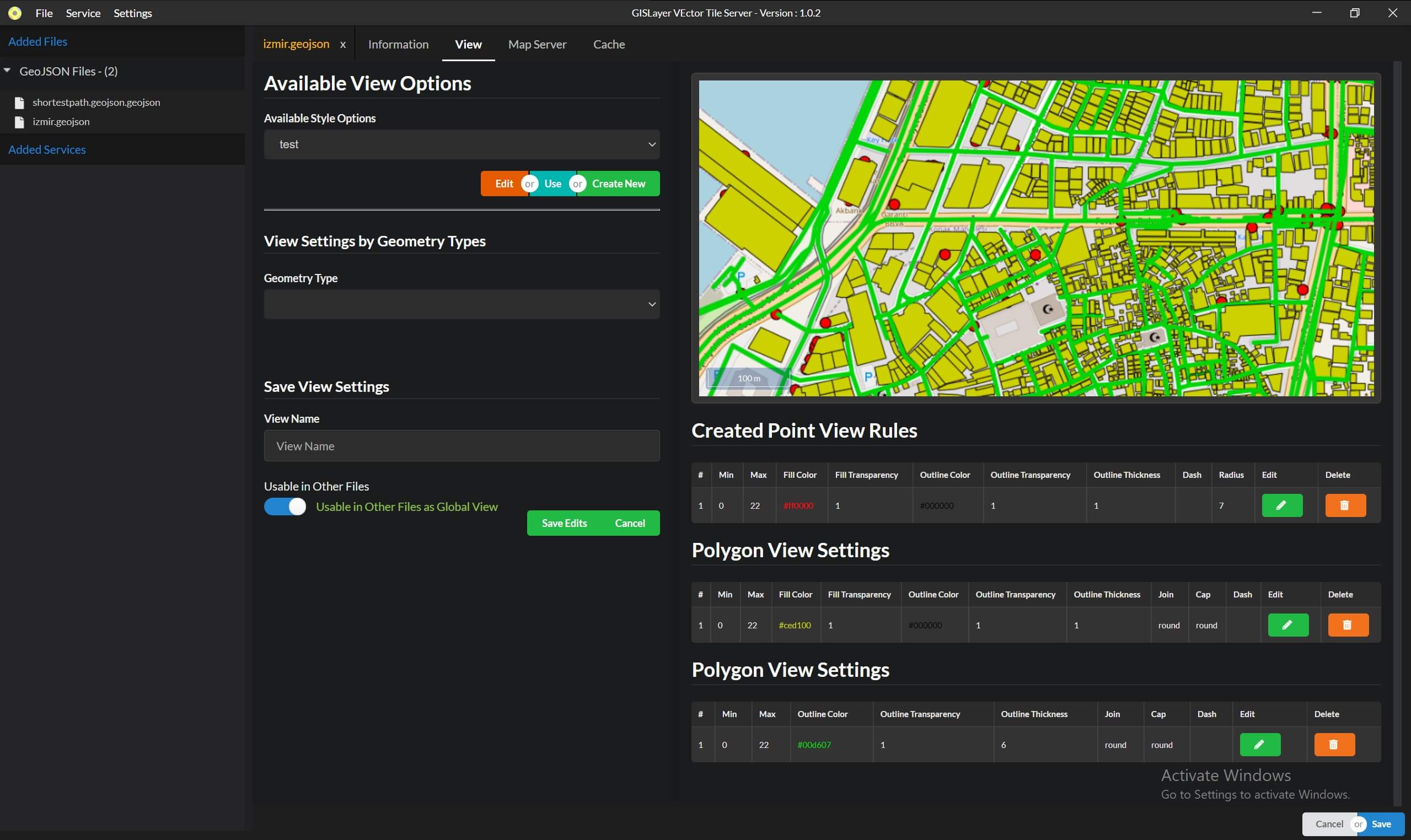
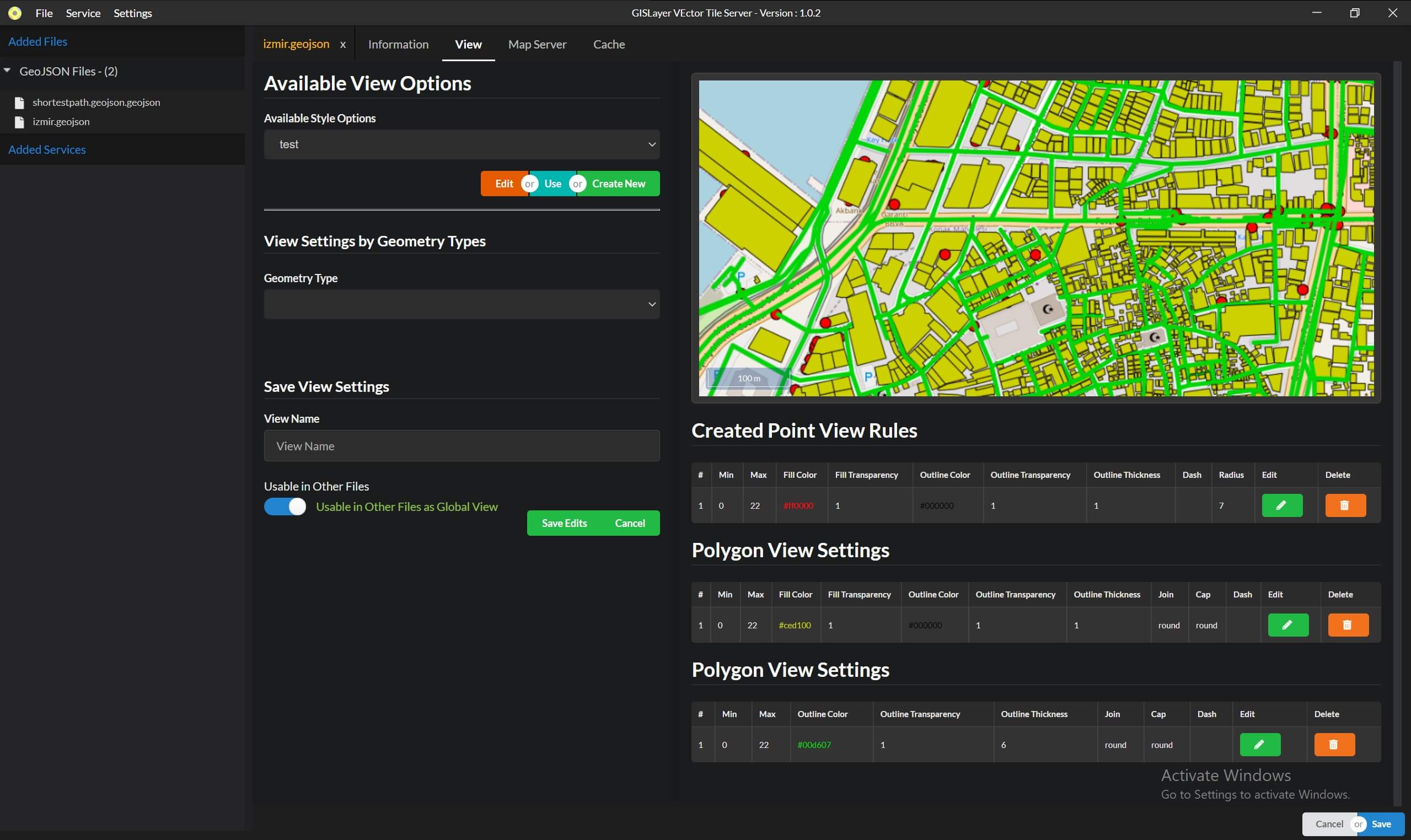
Appearance Settings and Styling
You can instantly see how your vector data will look before publishing it.

- Point, Line and Polygon Colorings
- Display by Zoom Level
- Filtering by Geometry Feature
- Seeing the Changes Instantly
- Using Common Styles
- Defining Custom Style to Layer
- Using Multiple Styles
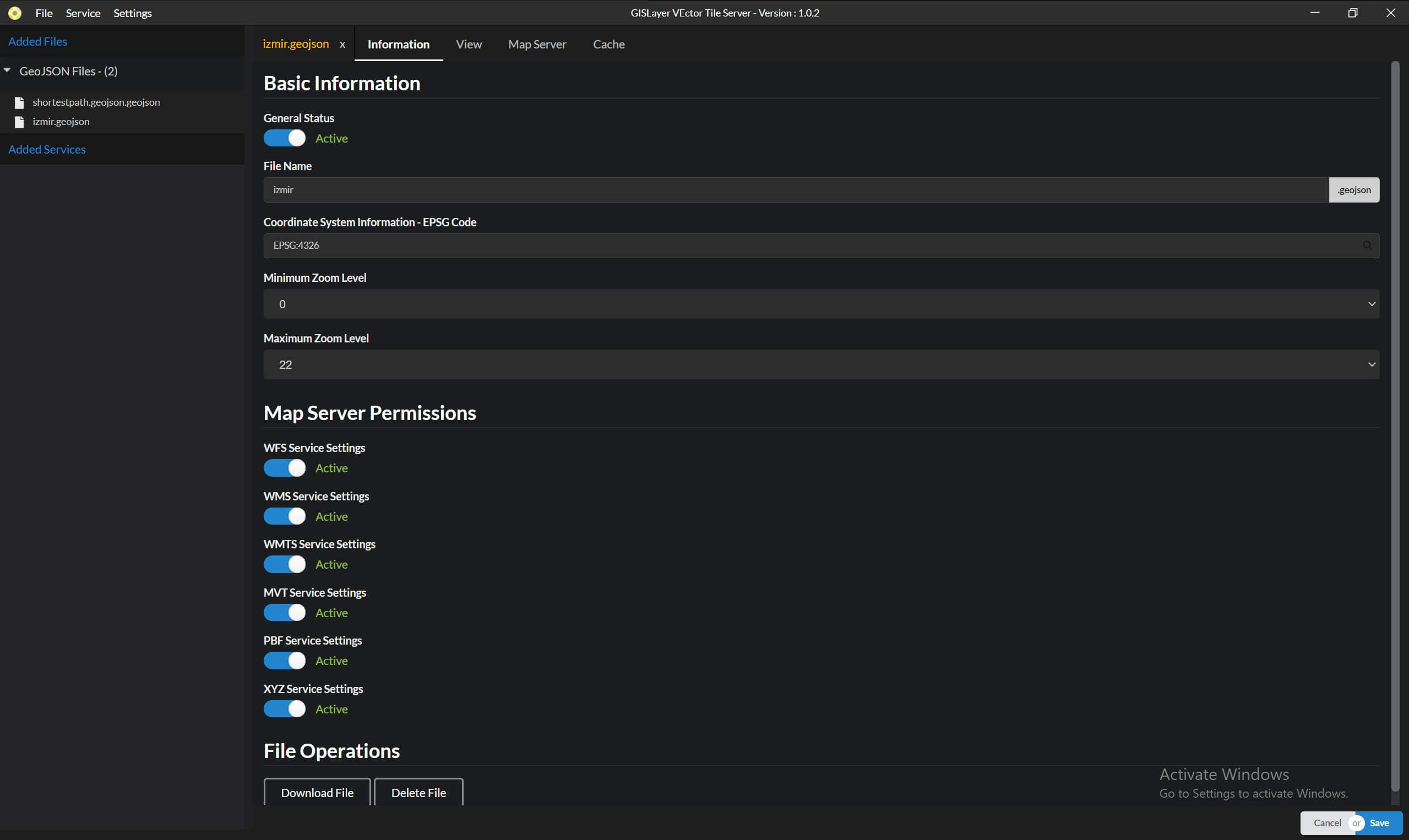
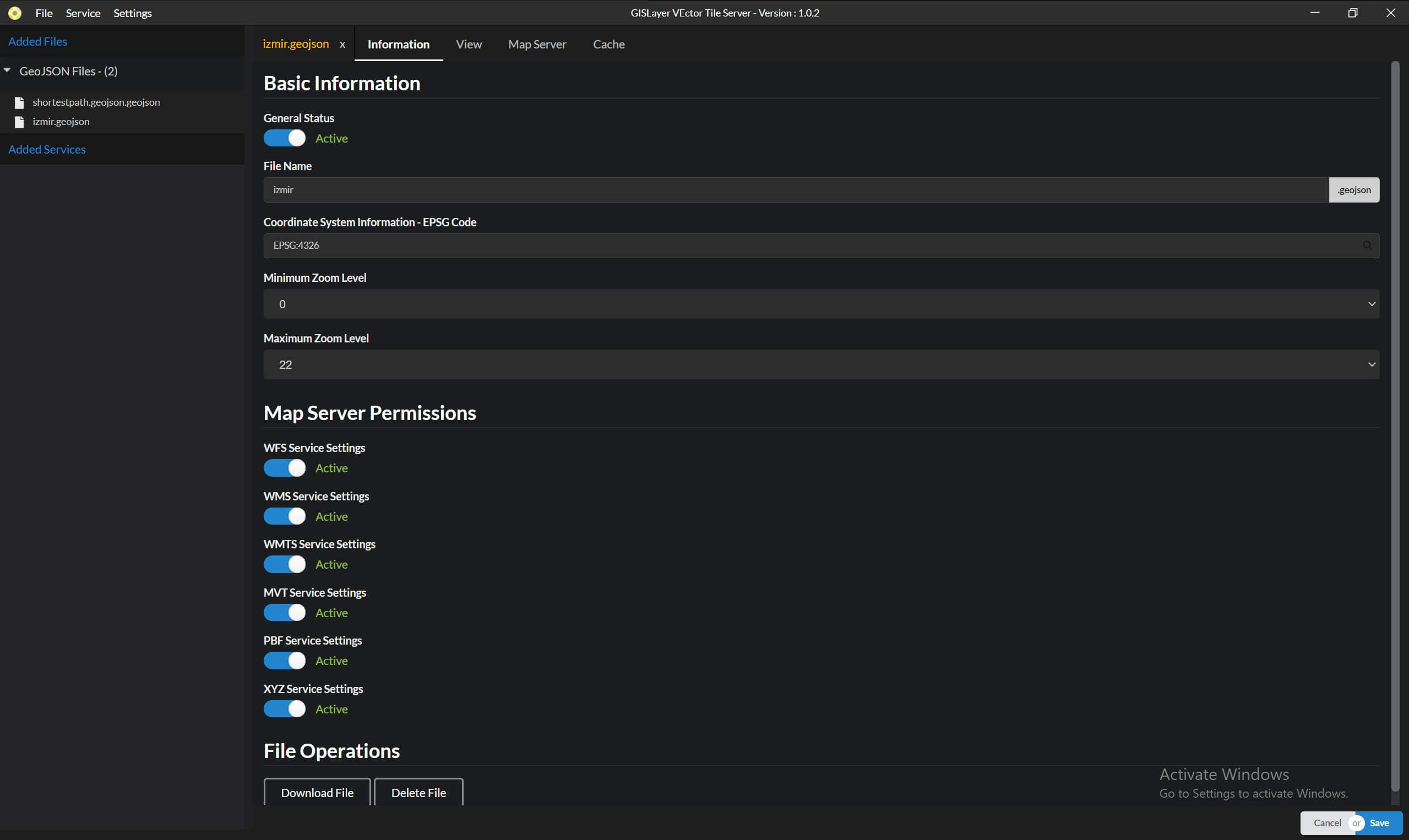
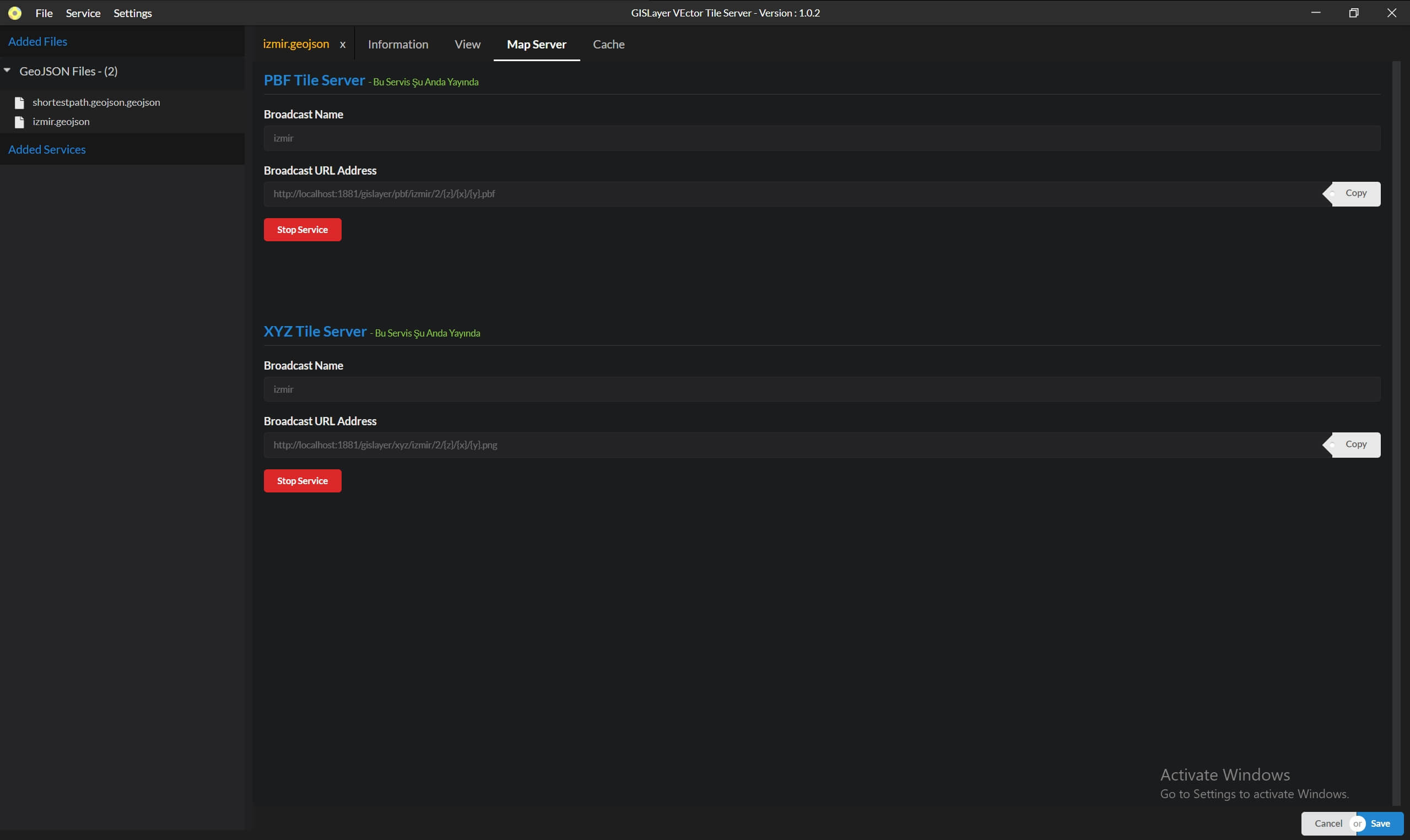
Map Publishing and Control
You can open and share your own data within the scope of the authorities you specify.

- Starting an OGC WFS Publishing
- Publishing to PBF Vector Tile
- Publishing to MVT Vector Tile
- Publishing to XYZ Raster Tile
- User Restriction with API Key
- Stop Publishing and Restarting
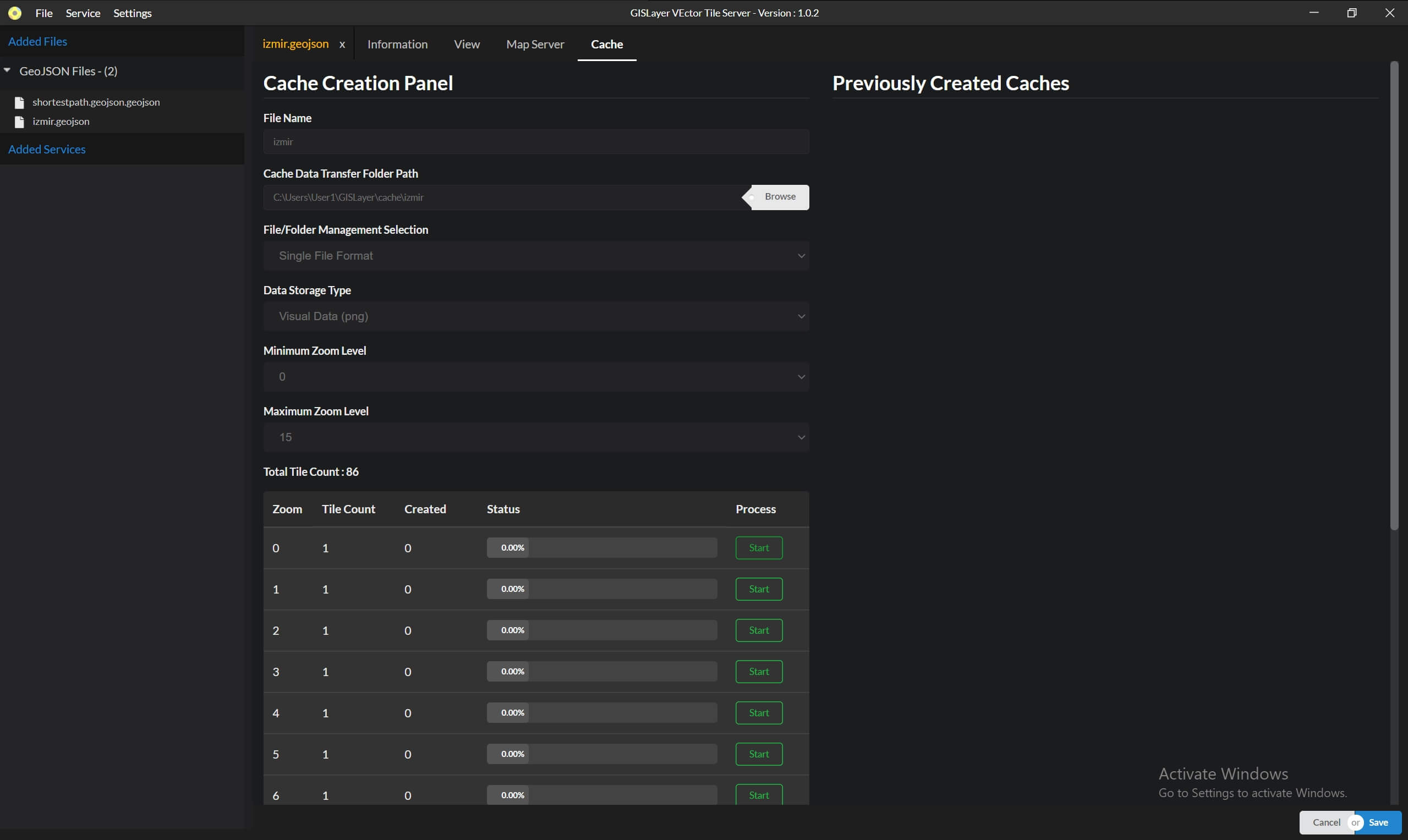
File and Folder Caching
It allows you to use your map feed under another source.

- Publish XYZ PNG Tile use by Mbtiles
- Generate {z}/{x}/{y} XYZ PBF or PNG with Folder Hierarchy
- Use your files independently in the computer or server.
- Create it between the zoom levels you specify.
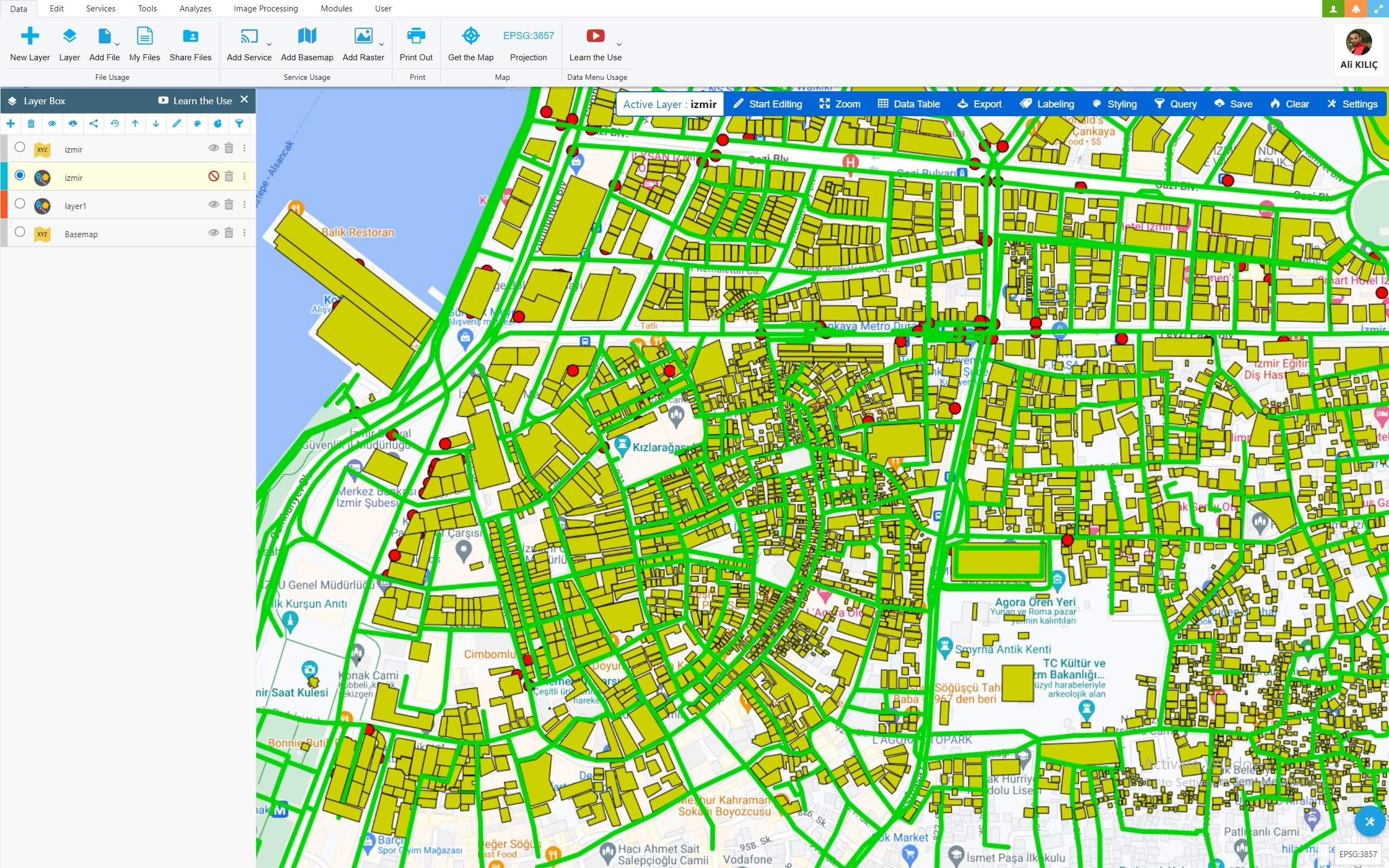
Use in Other Software
You can transfer or extract data to all software produced by GISLayer

- Add Your PBF, WFS, XYZ and MVT Publications to other software
- Use Your Geometric Data Contained In GISLayer Software
- Reach your publications via GISLayer. You can show the publication
- Present the software on the Intranet and the Internet from Port Number 1881